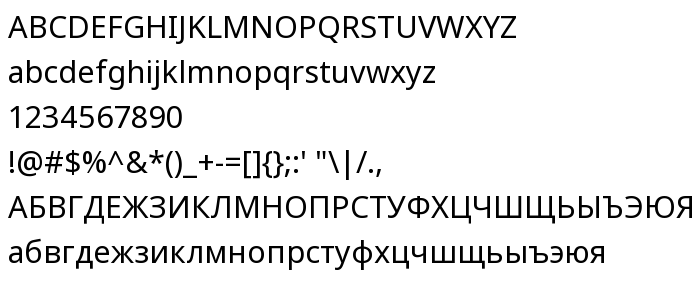
На цій сторінці Ви можете завантажити шрифт Noto Sans версії Version 1.04, який відноситься до сімейства Noto Sans (накреслення Regular). Виготівником шрифта є Monotype Imaging Inc.. Дизайнер - Monotype Design team (для зв'язку використовуйте наступну адресу: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Завантажте Noto Sans безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headings, oblique, paragraph. Його розмір - всього 300 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Noto Sans |
| Накреслення | Regular |
| Ідентифікатор | Monotype Imaging - Noto Sans |
| Повна назва шрифта | Noto Sans |
| Версія | Version 1.04 |
| PostScript назва | NotoSans |
| Виробник | Monotype Imaging Inc. |
| Розмір | 300 Kb |
| Торгова марка | Noto is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Дизайнер | Monotype Design team |
| URL дизайнера | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL постачальника | http://code.google.com/p/noto/ |
| Описання ліцензії | Licensed under the Apache License, Version 2.0 |
| URL ліцензії | http://www.apache.org/licenses/LICENSE-2.0 |

Ви можете підключити шрифт Noto Sans до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=noto-sans" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=noto-sans);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Noto Sans', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=noto-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noto Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noto Sans!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: