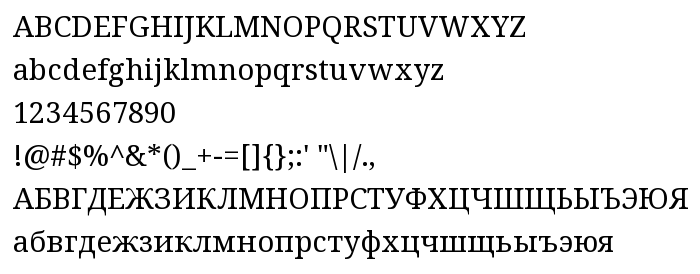
На цій сторінці Ви можете завантажити шрифт Noto Serif версії Version 1.02, який відноситься до сімейства Noto Serif (накреслення Regular). Виготівником шрифта є Monotype Imaging Inc.. Дизайнер - Monotype Design team (для зв'язку використовуйте наступну адресу: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Завантажте Noto Serif безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: serif, transitional, кириличні шрифти, шрифти із зарубками. Його розмір - всього 343 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Noto Serif |
| Накреслення | Regular |
| Ідентифікатор | Monotype Imaging - Noto Serif |
| Повна назва шрифта | Noto Serif |
| Версія | Version 1.02 |
| PostScript назва | NotoSerif |
| Виробник | Monotype Imaging Inc. |
| Розмір | 343 Kb |
| Торгова марка | Noto is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Дизайнер | Monotype Design team |
| URL дизайнера | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL постачальника | http://code.google.com/p/noto/ |
| Описання ліцензії | Licensed under the Apache License, Version 2.0 |
| URL ліцензії | http://www.apache.org/licenses/LICENSE-2.0 |

Ви можете підключити шрифт Noto Serif до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=noto-serif);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Noto Serif', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=noto-serif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Noto Serif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Noto Serif!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Numans »