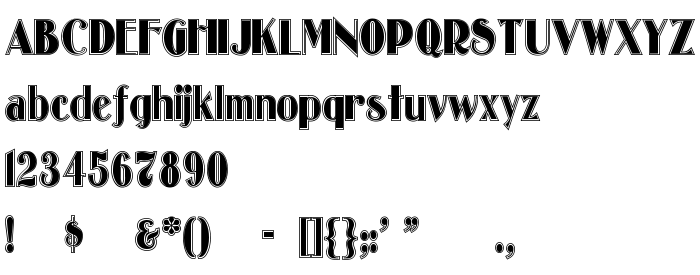
На цій сторінці Ви можете завантажити шрифт OldgateLaneOutline версії Converted from e:\nickfo~1\OLLO____.TF1 by ALLTYPE, який відноситься до сімейства OldgateLaneOutline (накреслення Regular). Виготівником шрифта є OldgateLaneOutline. Завантажте OldgateLaneOutline безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 133 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Сімейство | OldgateLaneOutline |
| Накреслення | Regular |
| Ідентифікатор | ALLTYPE:OldgateLaneOutline Regular:ATECH |
| Повна назва шрифта | OldgateLaneOutline |
| Версія | Converted from e:\nickfo~1\OLLO____.TF1 by ALLTYPE |
| PostScript назва | OldgateLaneOutline |
| Виробник | OldgateLaneOutline |
| Розмір | 133 Kb |

Ви можете підключити шрифт OldgateLaneOutline до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=oldgatelaneoutline" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=oldgatelaneoutline);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'OldgateLaneOutline', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=oldgatelaneoutline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'OldgateLaneOutline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with OldgateLaneOutline!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« ParkLane
Наступний шрифт: