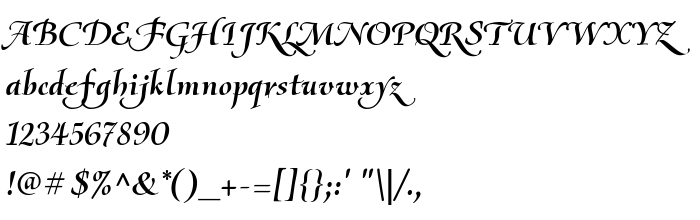
На цій сторінці Ви можете завантажити шрифт Olietta script BoldItalic версії Version 1.000 2007 initial release, який відноситься до сімейства Olietta script (накреслення Bold Italic). Виготівником шрифта є Olietta-script-BoldItalic. Дизайнер - Gophmann A.L. (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте Olietta script BoldItalic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 96 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Сімейство | Olietta script |
| Накреслення | Bold Italic |
| Ідентифікатор | Macromedia Fontographer 4.1.4 FlorinaUT BoldItalic |
| Повна назва шрифта | Olietta script BoldItalic |
| Версія | Version 1.000 2007 initial release |
| PostScript назва | Oliettascript-BoldItalic |
| Виробник | Olietta-script-BoldItalic |
| Розмір | 96 Kb |
| Торгова марка | Olietta script BoldItalic is a trademark of Gophmann A.L.. |
| Дизайнер | Gophmann A.L. |
| URL дизайнера | [email protected] |

Ви можете підключити шрифт Olietta script BoldItalic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=olietta-script-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=olietta-script-bolditalic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Olietta script BoldItalic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=olietta-script-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Olietta script BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Olietta script BoldItalic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: