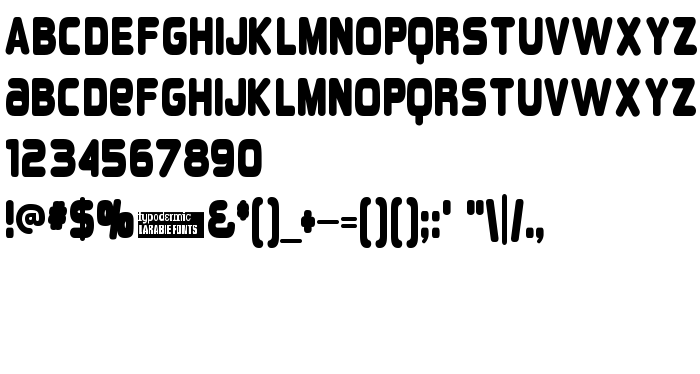
На цій сторінці Ви можете завантажити шрифт Overload версії Version 2.000 2004, який відноситься до сімейства Overload (накреслення Regular). Виготівником шрифта є Overload. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Overload безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комічні шрифти, латинські шрифти. Його розмір - всього 38 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Сімейство | Overload |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: Overload: 1998 |
| Повна назва шрифта | Overload |
| Версія | Version 2.000 2004 |
| PostScript назва | Overload |
| Виробник | Overload |
| Розмір | 38 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | Originally created in 1998. Accents added in 2004. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Ви можете підключити шрифт Overload до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=overload" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=overload);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Overload', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=overload" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Overload', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Overload!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: