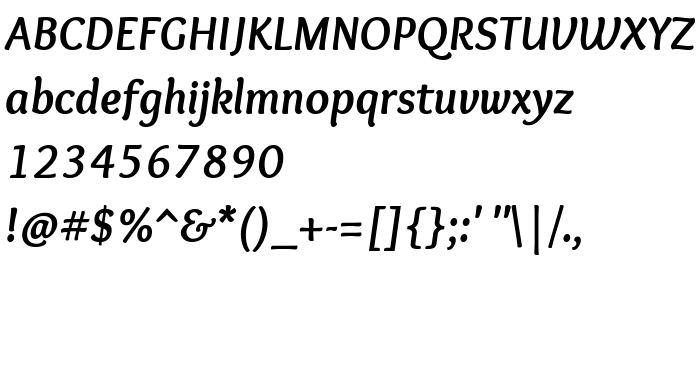
На цій сторінці Ви можете завантажити шрифт Overlock-BoldItalic версії Version 1.001, який відноситься до сімейства Overlock (накреслення Bold Italic). Виготівником шрифта є Dario Manuel Muhafara. Дизайнер - Dario Muhafara (для зв'язку використовуйте наступну адресу: www.tipo.net.ar). Завантажте Overlock-BoldItalic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headings, oblique, paragraph. Його розмір - всього 45 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Overlock |
| Накреслення | Bold Italic |
| Ідентифікатор | DarioManuelMuhafara: Overlock Bold Italic: 2011 |
| Повна назва шрифта | Overlock-BoldItalic |
| Версія | Version 1.001 |
| PostScript назва | Overlock-BoldItalic |
| Виробник | Dario Manuel Muhafara |
| Розмір | 45 Kb |
| Торгова марка | Overlock is a trademark of Dario Manuel Muhafara. |
| Дизайнер | Dario Muhafara |
| URL дизайнера | www.tipo.net.ar |
| URL постачальника | www.tipo.net.ar |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Overlock-BoldItalic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=overlock-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=overlock-bolditalic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Overlock-BoldItalic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=overlock-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Overlock-BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Overlock-BoldItalic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: