На цій сторінці Ви можете завантажити шрифт peach sundress ~ версії Version 1.00 April 5, 2008, initial release, який відноситься до сімейства peach sundress ~ (накреслення Regular). Виготівником шрифта є peach-sundress-~. Дизайнер - Teagan White (для зв'язку використовуйте наступну адресу: http://lostsoulx44.deviantart.com). Завантажте peach sundress ~ безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, рукописні шрифти. Його розмір - всього 30 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Typeface © Teagan White. . All Rights Reserved |
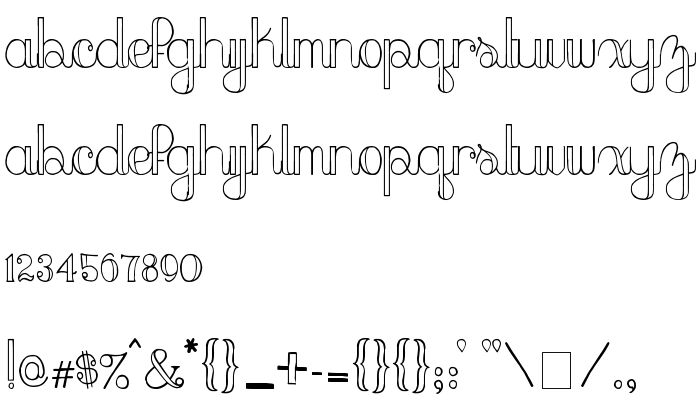
| Сімейство | peach sundress ~ |
| Накреслення | Regular |
| Ідентифікатор | peach sundress ~:Version 1.00 |
| Повна назва шрифта | peach sundress ~ |
| Версія | Version 1.00 April 5, 2008, initial release |
| PostScript назва | peachsundress~ |
| Виробник | peach-sundress-~ |
| Розмір | 30 Kb |
| Дизайнер | Teagan White |
| URL дизайнера | http://lostsoulx44.deviantart.com |
| Описання | This font was created using FontCreator 5.5 from High-Logic.com |

Ви можете підключити шрифт peach sundress ~ до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=peach-sundress-" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=peach-sundress-);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'peach sundress ~', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=peach-sundress-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'peach sundress ~', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with peach sundress ~!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Mumsies
Наступний шрифт: