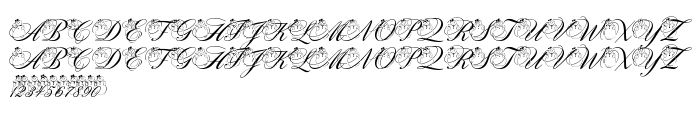
На цій сторінці Ви можете завантажити шрифт pf_snowman citadel версії 2000; 1.0, initial release, який відноситься до сімейства pf_snowman citadel (накреслення pf_snowman citadel). Виготівником шрифта є pf_snowman-citadel-. Дизайнер - Planck Foam. Завантажте pf_snowman citadel безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 269 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) planck foam Scholarly Dragon Press Freeware, 2000. All rights reserved. |
| Сімейство | pf_snowman citadel |
| Накреслення | pf_snowman citadel |
| Ідентифікатор | planckfoamScholarlyDragonPressFreeware: pf_snowman citadel : 2000 |
| Повна назва шрифта | pf_snowman citadel |
| Версія | 2000; 1.0, initial release |
| PostScript назва | pf_snowmancitadel |
| Виробник | pf_snowman-citadel- |
| Розмір | 269 Kb |
| Торгова марка | pf_snowman citadel is a trademark of planck foam Scholarly Dragon Press Freeware. |
| Дизайнер | Planck Foam |

Ви можете підключити шрифт pf_snowman citadel до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=pf_snowman-citadel-" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=pf_snowman-citadel-);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'pf_snowman citadel ', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=pf_snowman-citadel-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'pf_snowman citadel ', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with pf_snowman citadel !</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« petty1.0
Наступний шрифт: