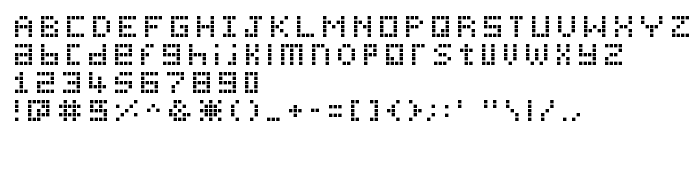
На цій сторінці Ви можете завантажити шрифт Pica Hole - ABS версії Version 1.0; 2000;, який відноситься до сімейства Pica Hole - ABS (накреслення Regular). Виготівником шрифта є Pica-Hole---ABS. Дизайнер - Apostrophe (') (для зв'язку використовуйте наступну адресу: http://members.home.com/apostrophe/). Завантажте Pica Hole - ABS безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: lcd шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 64 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Apostrophe. All rights reserved. Distribute freely. [email protected] |
| Сімейство | Pica Hole - ABS |
| Накреслення | Regular |
| Ідентифікатор | Apostrophe('): Pica Hole - ABS: 2000 |
| Повна назва шрифта | Pica Hole - ABS |
| Версія | Version 1.0; 2000; |
| PostScript назва | PicaHole-ABS |
| Виробник | Pica-Hole---ABS |
| Розмір | 64 Kb |
| Дизайнер | Apostrophe (') |
| URL дизайнера | http://members.home.com/apostrophe/ |
| URL постачальника | http://members.home.com/apostrophe/ |
| Описання | © Apostrophe. All rights reserved. Distribute freely. [email protected] |

Ви можете підключити шрифт Pica Hole - ABS до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=pica-hole-abs" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=pica-hole-abs);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Pica Hole - ABS', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=pica-hole-abs" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pica Hole - ABS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pica Hole - ABS!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: