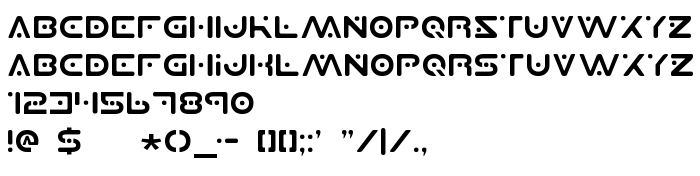
На цій сторінці Ви можете завантажити шрифт Planet S версії 1, який відноситься до сімейства Planet S (накреслення Regular). Виготівником шрифта є Planet-S. Дизайнер - Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 (для зв'язку використовуйте наступну адресу: http://www.monotype.com/html/mtname/ms_welcome.html). Завантажте Planet S безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: брендові шрифти, латинські шрифти. Його розмір - всього 26 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 1999 Iconian Fonts - http://members.xoom.com/iconianfonts/ |
| Сімейство | Planet S |
| Накреслення | Regular |
| Ідентифікатор | Planet S |
| Повна назва шрифта | Planet S |
| Версія | 1 |
| PostScript назва | PlanetS |
| Виробник | Planet-S |
| Розмір | 26 Kb |
| Дизайнер | Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 |
| URL дизайнера | http://www.monotype.com/html/mtname/ms_welcome.html |
| URL постачальника | http://www.monotype.com/html/mtname/ms_arial.html |
| Описання | Contemporary sans serif design, Planet S contains more humanist characteristics than many of its predecessors and as such is more in tune with the mood of the last decades of the twentieth century. The overall treatment of curves is softer and fuller than in most industrial style sans serif faces. Terminal strokes are cut on the diagonal which helps to give the face a less mechanical appearance. Arial is an extremely versatile family of typefaces which can be used with equal success for text setting in reports, presentations, magazines etc, and for display use in newspapers, Regulars1otions.Planet S |

Ви можете підключити шрифт Planet S до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=planet-s" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=planet-s);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Planet S', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=planet-s" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Planet S', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Planet S!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: