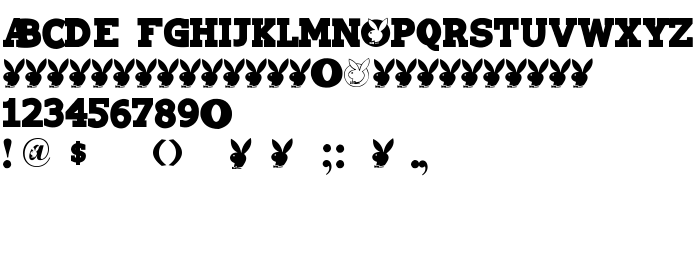
На цій сторінці Ви можете завантажити шрифт Playtoy версії www.sharkshock.uni.cc, який відноситься до сімейства Playtoy (накреслення Playtoy). Виготівником шрифта є Playtoy. Дизайнер - High-Logic - Erwin Denissen (для зв'язку використовуйте наступну адресу: http://www.high-logic.com/). Завантажте Playtoy безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: брендові шрифти, латинські шрифти, художні шрифти. Його розмір - всього 20 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Playtoy © Dennis Ludlow.2000. All Rights Reserved |
| Сімейство | Playtoy |
| Накреслення | Playtoy |
| Ідентифікатор | Regular |
| Повна назва шрифта | Playtoy |
| Версія | www.sharkshock.uni.cc |
| PostScript назва | Playtoy Regular |
| Виробник | Playtoy |
| Розмір | 20 Kb |
| Торгова марка | Playtoy is a registered trademark of Sharkshock Productions. |
| Дизайнер | High-Logic - Erwin Denissen |
| URL дизайнера | http://www.high-logic.com/ |
| URL постачальника | http://www.high-logic.com/ |
| Описання | Template |

Ви можете підключити шрифт Playtoy до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=playtoy" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=playtoy);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Playtoy', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=playtoy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Playtoy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Playtoy!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Patriot
Наступний шрифт: