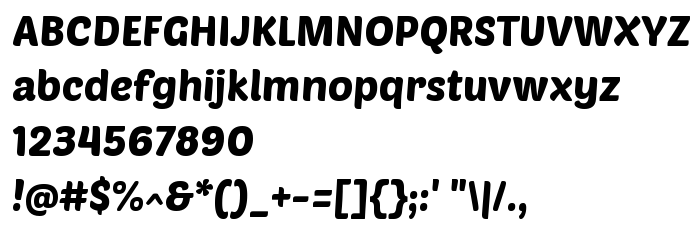
На цій сторінці Ви можете завантажити шрифт PoetsenOne версії Version 1.000, який відноситься до сімейства PoetsenOne (накреслення Regular). Виготівником шрифта є Pablo Impallari, Rodrigo Fuenzalida. Дизайнер - Rodrigo Fuenzalida, Pablo Impallari (для зв'язку використовуйте наступну адресу: www.impallari.com, www.rfuenzalida.com). Завантажте PoetsenOne безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: brush, brushed, casual. Його розмір - всього 82 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | PoetsenOne |
| Накреслення | Regular |
| Ідентифікатор | PabloImpallari,RodrigoFuenzalida: PoetsenOne: 2012 |
| Повна назва шрифта | PoetsenOne |
| Версія | Version 1.000 |
| PostScript назва | PoetsenOne-Regular |
| Виробник | Pablo Impallari, Rodrigo Fuenzalida |
| Розмір | 82 Kb |
| Торгова марка | Poetsen is a trademark of Pablo Impallari, Rodrigo Fuenzalida. |
| Дизайнер | Rodrigo Fuenzalida, Pablo Impallari |
| URL дизайнера | www.impallari.com, www.rfuenzalida.com |
| URL постачальника | www.impallari.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт PoetsenOne до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=poetsen" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=poetsen);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'PoetsenOne', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=poetsen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PoetsenOne', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PoetsenOne!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.