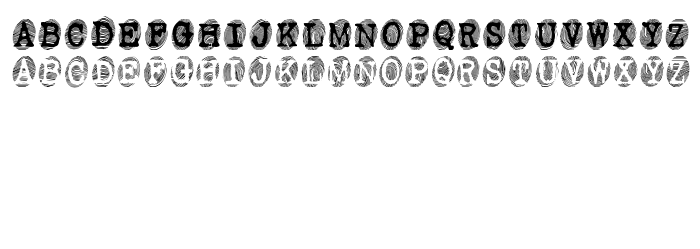
На цій сторінці Ви можете завантажити шрифт Powderfinger версії 1.0, який відноситься до сімейства Powderfinger (накреслення Regular). Виготівником шрифта є Powderfinger. Дизайнер - Neumat Ick & Apostrophe (') (для зв'язку використовуйте наступну адресу: http://www.apostrophiclab.com). Завантажте Powderfinger безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 235 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Neumat Ick & Apostrophic Laboratories. All rights reserved. [email protected] |
| Сімейство | Powderfinger |
| Накреслення | Regular |
| Ідентифікатор | NeumatIck&Apostrophe('): Powderfinger: 2000 |
| Повна назва шрифта | Powderfinger |
| Версія | 1.0 |
| PostScript назва | Powderfinger |
| Виробник | Powderfinger |
| Розмір | 235 Kb |
| Дизайнер | Neumat Ick & Apostrophe (') |
| URL дизайнера | http://www.apostrophiclab.com |
| URL постачальника | http://www.apostrophiclab.com |
| Описання | © Neumat Ick & Apostrophic Laboratories. All rights reserved. [email protected] |

Ви можете підключити шрифт Powderfinger до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=powderfinger" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=powderfinger);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Powderfinger', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=powderfinger" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Powderfinger', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Powderfinger!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: