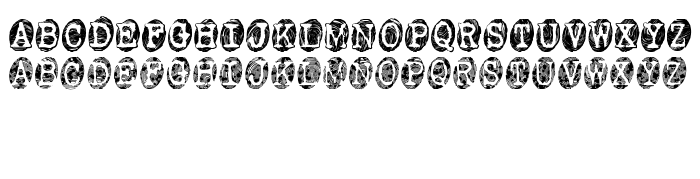
На цій сторінці Ви можете завантажити шрифт Powderfinger Smudged версії 1.0, який відноситься до сімейства Powderfinger Smudged (накреслення Regular). Виготівником шрифта є Powderfinger-Smudged. Дизайнер - Neumat Ick & Apostrophe (') (для зв'язку використовуйте наступну адресу: http://www.apostrophiclab.com). Завантажте Powderfinger Smudged безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 279 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Neumat Ick & Apostrophic Laboratories. All rights reserved. [email protected] |
| Сімейство | Powderfinger Smudged |
| Накреслення | Regular |
| Ідентифікатор | NeumatIck&Apostrophe: Powderfinger Smudged: 2000 |
| Повна назва шрифта | Powderfinger Smudged |
| Версія | 1.0 |
| PostScript назва | PowderfingerSmudged |
| Виробник | Powderfinger-Smudged |
| Розмір | 279 Kb |
| Дизайнер | Neumat Ick & Apostrophe (') |
| URL дизайнера | http://www.apostrophiclab.com |
| URL постачальника | http://www.apostrophiclab.com |
| Описання | © Neumat Ick & Apostrophic Laboratories. All rights reserved. [email protected] |

Ви можете підключити шрифт Powderfinger Smudged до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=powderfinger-smudged" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=powderfinger-smudged);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Powderfinger Smudged', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=powderfinger-smudged" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Powderfinger Smudged', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Powderfinger Smudged!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: