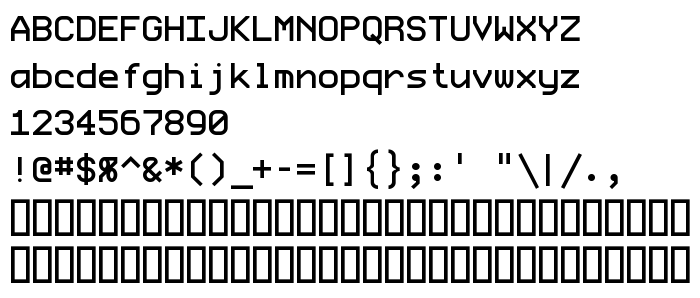
На цій сторінці Ви можете завантажити шрифт ProFontWindows версії ProFontWindows 2.3, який відноситься до сімейства ProFontWindows (накреслення Regular). Дизайнер - SQ Software. Завантажте ProFontWindows безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, programming, sans, square. Його розмір - всього 56 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | ProFontWindows |
| Накреслення | Regular |
| Ідентифікатор | ProFontWindows 2.3 |
| Повна назва шрифта | ProFontWindows |
| Версія | ProFontWindows 2.3 |
| PostScript назва | ProFontWindows |
| Розмір | 56 Kb |
| Дизайнер | SQ Software |
| Описання ліцензії | “ProFont Distribution” is Copyright © 1997, SQ Software. The ProFont fonts are Copyright © 1997, Carl R. Osterwald. It is our intention that “ProFont Distribution” get the widest possible distribution. You may redistribute unmodified copies of “ProFont Distriubtion” as long as it is accompanied by an unmodified copy of “About ProFont Distribution 2.2” (this file). You may not charge anyone money for the “ProFont Distribution” package itself. The “ProFont Distribution” package can be distributed for free along with products for which you do charge money. The “ProFont Distribution” package can also be distributed for free as part of collections of more than 10 third party products sold as a collection (such as on the Apprentice CD series). If you do distribute “ProFont Distribution” along with another product or as part of a collection, Stephen C. Gilardi and Carl R. Osterwald would appreciate very much each receiving a complimentary copy of the whole distribution (e.g., any CD-ROM it appears on), but this is not a requirement. If you have questions about redistribution, please contact Stephen C. Gilardi at [email protected]. |

Ви можете підключити шрифт ProFontWindows до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=profontwindows" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=profontwindows);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'ProFontWindows', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=profontwindows" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ProFontWindows', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ProFontWindows!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: