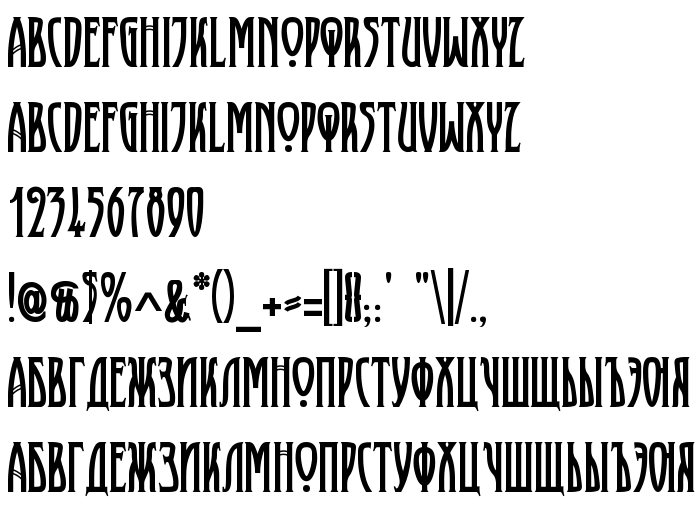
На цій сторінці Ви можете завантажити шрифт Proletariat версії Version 1.000 2009 initial release, який відноситься до сімейства Proletariat (накреслення Regular). Виготівником шрифта є Proletariat. Дизайнер - Peter Wiegel (для зв'язку використовуйте наступну адресу: http://www.peter-wiegel.de). Завантажте Proletariat безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, вантажні шрифти, кириличні шрифти. Його розмір - всього 79 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Peter Wiegel, 2009. All rights reserved. |
| Сімейство | Proletariat |
| Накреслення | Regular |
| Ідентифікатор | PeterWiegel: Proletariat: 2009 |
| Повна назва шрифта | Proletariat |
| Версія | Version 1.000 2009 initial release |
| PostScript назва | Proletariat |
| Виробник | Proletariat |
| Розмір | 79 Kb |
| Торгова марка | Proletariat is a trademark of Peter Wiegel. |
| Дизайнер | Peter Wiegel |
| URL дизайнера | http://www.peter-wiegel.de |
| Описання | Copyright (c) 2009 by Peter Wiegel. All rights reserved This Font is free for private and commercial use, however, I always wellcome donation via PayPal: [email protected] |

Ви можете підключити шрифт Proletariat до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=proletariat" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=proletariat);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Proletariat', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=proletariat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Proletariat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Proletariat!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: