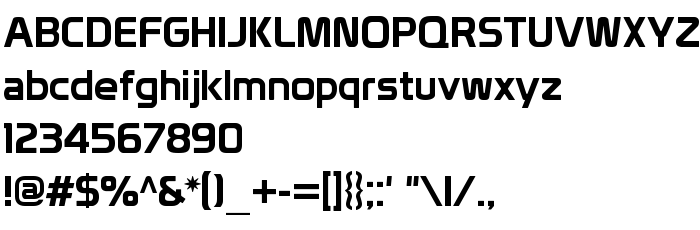
На цій сторінці Ви можете завантажити шрифт Prototype версії v2.0; 2001, який відноситься до сімейства Prototype (накреслення Regular). Виготівником шрифта є Prototype. Завантажте Prototype безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комп'ютерні шрифти, латинські шрифти. Його розмір - всього 29 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright 2001, free for personal use, freely distributed with Prototype.txt |
| Сімейство | Prototype |
| Накреслення | Regular |
| Ідентифікатор | MGBF: Prototype Beta: 2001 |
| Повна назва шрифта | Prototype |
| Версія | v2.0; 2001 |
| PostScript назва | Prototype |
| Виробник | Prototype |
| Розмір | 29 Kb |

Ви можете підключити шрифт Prototype до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=prototype" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=prototype);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Prototype', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=prototype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Prototype', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Prototype!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: