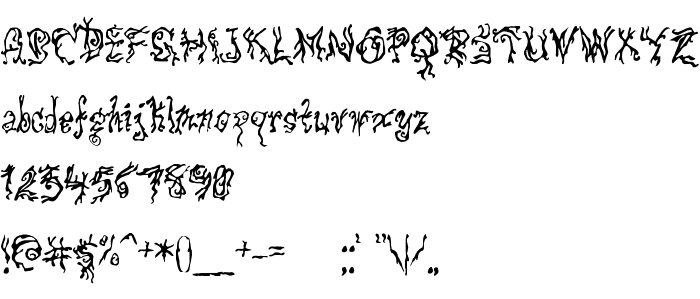
На цій сторінці Ви можете завантажити шрифт Pulse State версії Version 3.000 2005, який відноситься до сімейства Pulse State (накреслення Regular). Виготівником шрифта є Pulse-State. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: http://www.typodermic.com). Завантажте Pulse State безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, страшні шрифти. Його розмір - всього 62 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Сімейство | Pulse State |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: Pulse State: 2005 |
| Повна назва шрифта | Pulse State |
| Версія | Version 3.000 2005 |
| PostScript назва | PulseState |
| Виробник | Pulse-State |
| Розмір | 62 Kb |
| Дизайнер | Ray Larabie |
| URL дизайнера | http://www.typodermic.com |
| URL постачальника | http://www.larabiefonts.com |
| Описання | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Ви можете підключити шрифт Pulse State до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=pulse-state" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=pulse-state);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Pulse State', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=pulse-state" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pulse State', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pulse State!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: