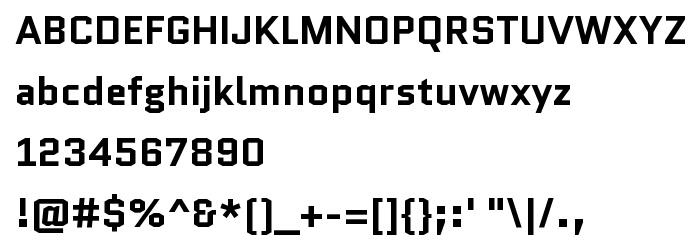
На цій сторінці Ви можете завантажити шрифт Quantico Bold версії Version 2.002, який відноситься до сімейства Quantico (накреслення Bold). Виготівником шрифта є MADtype. Дизайнер - Matt Desmond (для зв'язку використовуйте наступну адресу: http://www.madtype.com). Завантажте Quantico Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: military, oblique, octagon. Його розмір - всього 18 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Quantico |
| Накреслення | Bold |
| Ідентифікатор | MADtype: Quantico Bold: 2011 |
| Повна назва шрифта | Quantico Bold |
| Версія | Version 2.002 |
| PostScript назва | Quantico-Bold |
| Виробник | MADtype |
| Розмір | 18 Kb |
| Торгова марка | Quantico is a trademark of Matt Desmond. |
| Дизайнер | Matt Desmond |
| URL дизайнера | http://www.madtype.com |
| URL постачальника | http://www.madtype.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Quantico Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=quantico-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=quantico-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Quantico Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=quantico-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quantico Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quantico Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: