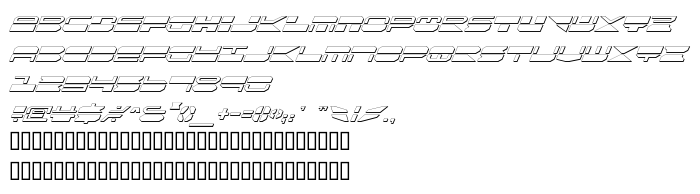
На цій сторінці Ви можете завантажити шрифт Quickmark Shadow Italic версії 1, який відноситься до сімейства Quickmark Shadow Italic (накреслення Shadow Italic). Виготівником шрифта є Quickmark-Shadow-Italic. Дизайнер - Daniel Zadorozny. Завантажте Quickmark Shadow Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, латинські шрифти. Його розмір - всього 83 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2004 Iconian Fonts - www.iconian.com |
| Сімейство | Quickmark Shadow Italic |
| Накреслення | Shadow Italic |
| Ідентифікатор | Quickmark Shadow Italic |
| Повна назва шрифта | Quickmark Shadow Italic |
| Версія | 1 |
| PostScript назва | QuickmarkShadowItalic |
| Виробник | Quickmark-Shadow-Italic |
| Розмір | 83 Kb |
| Дизайнер | Daniel Zadorozny |

Ви можете підключити шрифт Quickmark Shadow Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=quickmark-shadow-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=quickmark-shadow-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Quickmark Shadow Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=quickmark-shadow-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quickmark Shadow Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quickmark Shadow Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: