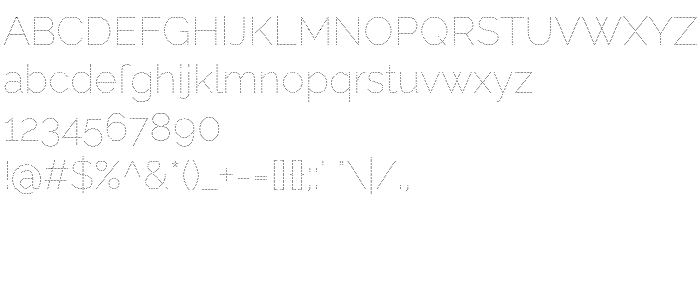
На цій сторінці Ви можете завантажити шрифт Raleway Dots версії Version 1.000, який відноситься до сімейства Raleway Dots (накреслення Regular). Виготівником шрифта є Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo. Дизайнер - Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo (для зв'язку використовуйте наступну адресу: http://pixelspread.com). Завантажте Raleway Dots безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: dots, sans, humanist. Його розмір - всього 455 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Raleway Dots |
| Накреслення | Regular |
| Ідентифікатор | MattMcInerney,PabloImpallari,RodrigoFuenzalida,BrendaGallo: Raleway Dots : 2012 |
| Повна назва шрифта | Raleway Dots |
| Версія | Version 1.000 |
| PostScript назва | RalewayDots-Regular |
| Виробник | Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo |
| Розмір | 455 Kb |
| Торгова марка | Raleway is a trademark of Matt McInerney. |
| Дизайнер | Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida, Brenda Gallo |
| URL дизайнера | http://pixelspread.com |
| URL постачальника | http://theleagueofmoveabletype.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Raleway Dots до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=raleway-dots" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=raleway-dots);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Raleway Dots', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=raleway-dots" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raleway Dots', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raleway Dots!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: