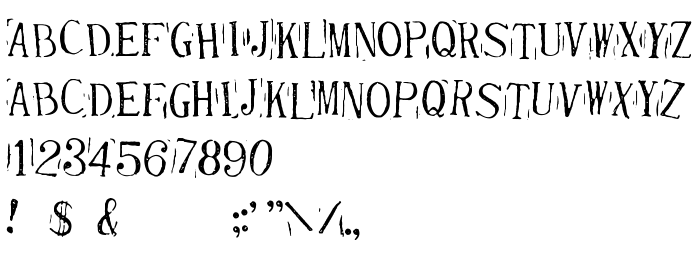
На цій сторінці Ви можете завантажити шрифт Randy Described Eternity версії Randy Described Eternity, який відноситься до сімейства Randy Described Eternity (накреслення Regular). Виготівником шрифта є Randy-Described-Eternity. Дизайнер - Lauren Brown (для зв'язку використовуйте наступну адресу: http://masonboroarts.com/bystarlight/). Завантажте Randy Described Eternity безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: альтернативні шрифти, латинські шрифти. Його розмір - всього 32 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Jan. 2001 Lauren C. Brown |
| Сімейство | Randy Described Eternity |
| Накреслення | Regular |
| Ідентифікатор | Randy Described Eternity |
| Повна назва шрифта | Randy Described Eternity |
| Версія | Randy Described Eternity |
| PostScript назва | Randy Described Eternity |
| Виробник | Randy-Described-Eternity |
| Розмір | 32 Kb |
| Дизайнер | Lauren Brown |
| URL дизайнера | http://masonboroarts.com/bystarlight/ |
| URL постачальника | http://masonboroarts.com/bystarlight/ |

Ви можете підключити шрифт Randy Described Eternity до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=randy-described-eternity" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=randy-described-eternity);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Randy Described Eternity', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=randy-described-eternity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Randy Described Eternity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Randy Described Eternity!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: