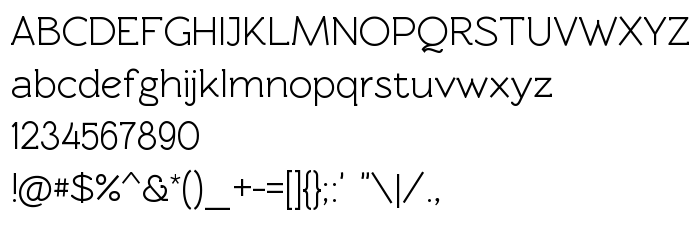
На цій сторінці Ви можете завантажити шрифт Rawengulk Demibold версії Version 0.92, який відноситься до сімейства Rawengulk (накреслення Demibold). Дизайнер - GLUK fonts (для зв'язку використовуйте наступну адресу: http:/sites.google.com/site/glukfonts). Завантажте Rawengulk Demibold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: headings, paragraph, small caps. Його розмір - всього 105 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Rawengulk |
| Накреслення | Demibold |
| Ідентифікатор | FontForge : Rawengulk Demibold : 22-7-2010 |
| Повна назва шрифта | Rawengulk Demibold |
| Версія | Version 0.92 |
| PostScript назва | RawengulkDemibold |
| Розмір | 105 Kb |
| Дизайнер | GLUK fonts |
| URL дизайнера | http:/sites.google.com/site/glukfonts |
| Описання ліцензії | Copyright (c) 2010, gluk ([email protected]), with Reserved Font Name Rawengulk. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Rawengulk Demibold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=rawengulk-demibold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=rawengulk-demibold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Rawengulk Demibold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=rawengulk-demibold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rawengulk Demibold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rawengulk Demibold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: