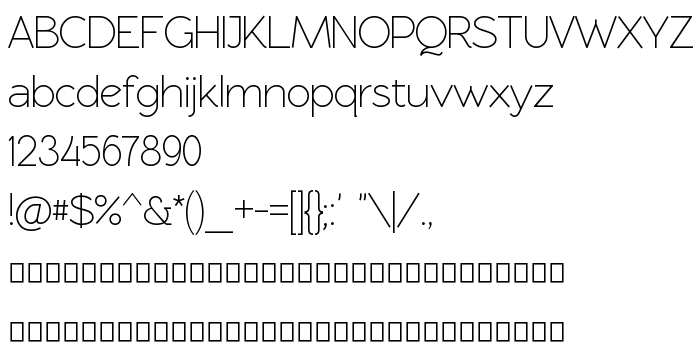
На цій сторінці Ви можете завантажити шрифт RawengulkSans версії Version 0.94, який відноситься до сімейства RawengulkSans (накреслення Regular). Виготівником шрифта є gluk ([email protected]). Дизайнер - gluk ([email protected]) (для зв'язку використовуйте наступну адресу: http://sites.google.com/site/glukfonts). Завантажте RawengulkSans безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, некарбовані шрифти. Його розмір - всього 219 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | RawengulkSans |
| Накреслення | Regular |
| Ідентифікатор | FontForge : RawengulkSans : 24-3-2011 |
| Повна назва шрифта | RawengulkSans |
| Версія | Version 0.94 |
| PostScript назва | RawengulkSans |
| Виробник | gluk ([email protected]) |
| Розмір | 219 Kb |
| Дизайнер | gluk ([email protected]) |
| URL дизайнера | http://sites.google.com/site/glukfonts |
| URL постачальника | http://sites.google.com/site/glukfonts |
| Описання ліцензії | Copyright (c) 2011, gluk ([email protected]), with Reserved Font Name Rawengulk and RawengulkSans. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт RawengulkSans до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=rawengulksans" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=rawengulksans);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'RawengulkSans', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=rawengulksans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RawengulkSans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RawengulkSans!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: