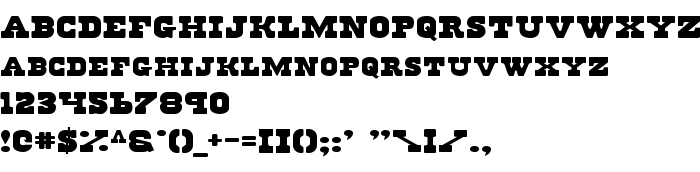
На цій сторінці Ви можете завантажити шрифт Regulators Expanded версії 2, який відноситься до сімейства Regulators Expanded (накреслення Expanded). Виготівником шрифта є Regulators-Expanded. Дизайнер - Daniel Zadorozny. Завантажте Regulators Expanded безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: western шрифти, латинські шрифти. Його розмір - всього 44 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2003 Iconian Fonts - www.iconian.com |
| Сімейство | Regulators Expanded |
| Накреслення | Expanded |
| Ідентифікатор | Regulators Expanded |
| Повна назва шрифта | Regulators Expanded |
| Версія | 2 |
| PostScript назва | RegulatorsExpanded |
| Виробник | Regulators-Expanded |
| Розмір | 44 Kb |
| Дизайнер | Daniel Zadorozny |

Ви можете підключити шрифт Regulators Expanded до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=regulators-expanded" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=regulators-expanded);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Regulators Expanded', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=regulators-expanded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Expanded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Expanded!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: