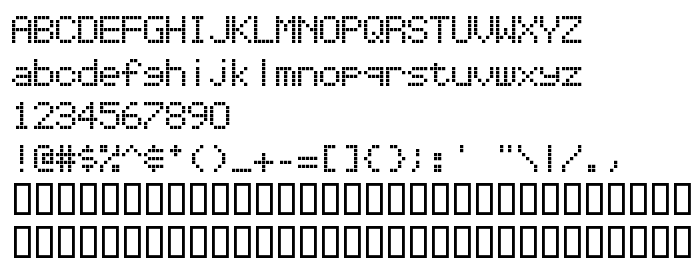
На цій сторінці Ви можете завантажити шрифт Repetition Scrolling версії Macromedia Fontographer 4.1 10/26/00, який відноситься до сімейства Repetition Scrolling (накреслення Regular). Виготівником шрифта є Repetition-Scrolling. Завантажте Repetition Scrolling безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комп'ютерні шрифти, латинські шрифти. Його розмір - всього 42 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (C)2000 Tepid Monkey Fonts-www.fontframe.com/tepidmonkey |
| Сімейство | Repetition Scrolling |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 Repetition Scrolling |
| Повна назва шрифта | Repetition Scrolling |
| Версія | Macromedia Fontographer 4.1 10/26/00 |
| PostScript назва | RepetitionScrolling |
| Виробник | Repetition-Scrolling |
| Розмір | 42 Kb |

Ви можете підключити шрифт Repetition Scrolling до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=repetition-scrolling" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=repetition-scrolling);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Repetition Scrolling', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=repetition-scrolling" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Repetition Scrolling', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Repetition Scrolling!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: