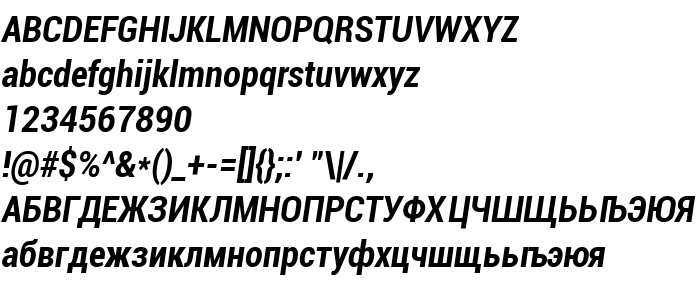
На цій сторінці Ви можете завантажити шрифт Roboto Bold Condensed Italic версії Version 1.00000; 2011, який відноситься до сімейства Roboto Cn (накреслення Bold Italic). Виготівником шрифта є Roboto-Bold-Condensed-Italic. Дизайнер - Google (для зв'язку використовуйте наступну адресу: Christian Robertson). Завантажте Roboto Bold Condensed Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 160 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Font data copyright Google 2011 |
| Сімейство | Roboto Cn |
| Накреслення | Bold Italic |
| Ідентифікатор | Google:Roboto:2011 |
| Повна назва шрифта | Roboto Bold Condensed Italic |
| Версія | Version 1.00000; 2011 |
| PostScript назва | Roboto-BoldCondensedItalic |
| Виробник | Roboto-Bold-Condensed-Italic |
| Розмір | 160 Kb |
| Торгова марка | Roboto is a trademark of Google. |
| Дизайнер | |
| URL дизайнера | Christian Robertson |
| URL постачальника | Google.com |

Ви можете підключити шрифт Roboto Bold Condensed Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=roboto-bold-condensed-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=roboto-bold-condensed-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Roboto Bold Condensed Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=roboto-bold-condensed-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Roboto Bold Condensed Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Roboto Bold Condensed Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: