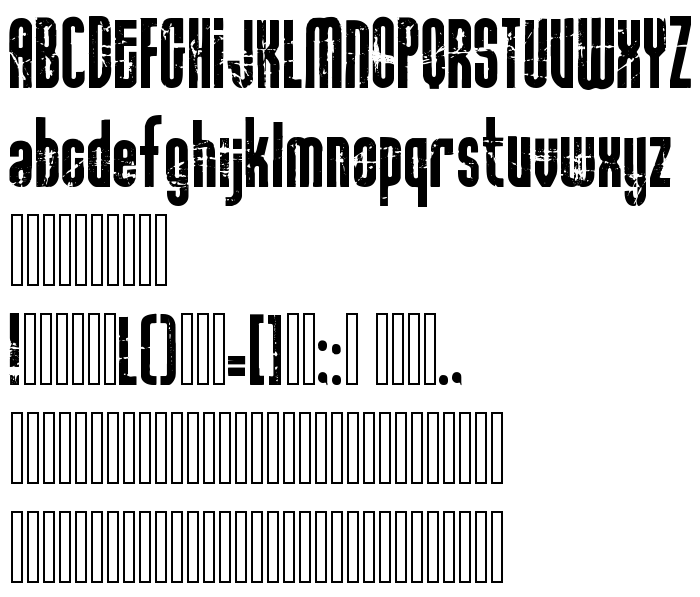
На цій сторінці Ви можете завантажити шрифт Rock it версії FENOTYPEFACES 2003, який відноситься до сімейства Rock it (накреслення Regular). Виготівником шрифта є Rock-it. Завантажте Rock it безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: альтернативні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 56 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | http://fenotype.com 2003 |
| Сімейство | Rock it |
| Накреслення | Regular |
| Ідентифікатор | FONTLAB30:TTEXPORT |
| Повна назва шрифта | Rock it |
| Версія | FENOTYPEFACES 2003 |
| PostScript назва | Rockit |
| Виробник | Rock-it |
| Розмір | 56 Kb |

Ви можете підключити шрифт Rock it до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=rock-it" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=rock-it);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Rock it', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=rock-it" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rock it', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rock it!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: