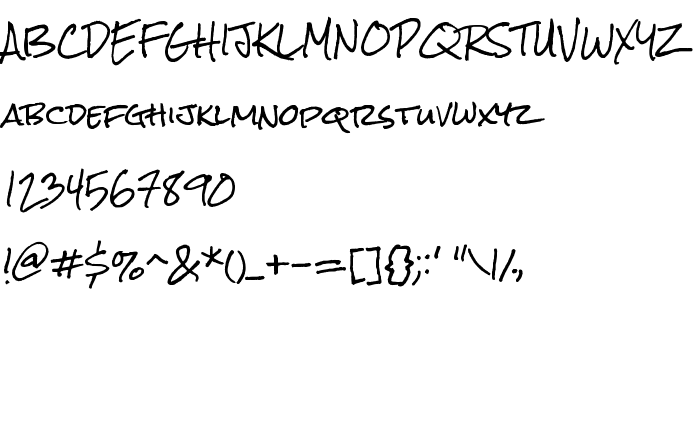
На цій сторінці Ви можете завантажити шрифт Rock Salt версії Version 1.000, який відноситься до сімейства Rock Salt (накреслення Regular). Виготівником шрифта є Font Diner, Inc DBA Sideshow. Дизайнер - Squid (для зв'язку використовуйте наступну адресу: http://www.squidart.com). Завантажте Rock Salt безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: brushed, rough, рукописні шрифти. Його розмір - всього 108 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Rock Salt |
| Накреслення | Regular |
| Ідентифікатор | FontDiner,IncDBASideshow: Rock Salt: 2010 |
| Повна назва шрифта | Rock Salt |
| Версія | Version 1.000 |
| PostScript назва | RockSalt |
| Виробник | Font Diner, Inc DBA Sideshow |
| Розмір | 108 Kb |
| Торгова марка | Rock Salt is a trademark of Font Diner, Inc DBA Sideshow. |
| Дизайнер | Squid |
| URL дизайнера | http://www.squidart.com |
| URL постачальника | http://www.fontbros.com/sideshow.php |
| Описання ліцензії | Licensed under the Apache License, Version 2.0 |
| URL ліцензії | http://www.apache.org/licenses/LICENSE-2.0 |

Ви можете підключити шрифт Rock Salt до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=rock-salt" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=rock-salt);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Rock Salt', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=rock-salt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rock Salt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rock Salt!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Rokkitt »