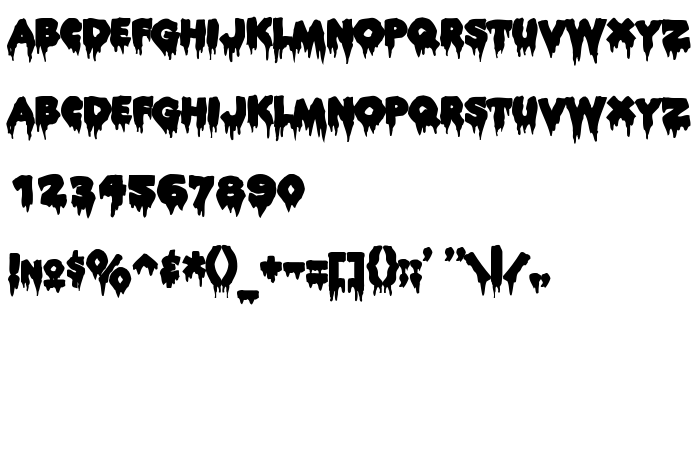
На цій сторінці Ви можете завантажити шрифт ROCKY AOE версії Version 1.000 2006 initial release, який відноситься до сімейства ROCKY AOE (накреслення Regular). Виготівником шрифта є ROCKY-AOE. Дизайнер - Brian J. Bonislawsky, Astigmatic (для зв'язку використовуйте наступну адресу: http://www.astigmatic.com/). Завантажте ROCKY AOE безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, страшні шрифти. Його розмір - всього 121 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Astigmatic (AOETI), 2006. All rights reserved. |
| Сімейство | ROCKY AOE |
| Накреслення | Regular |
| Ідентифікатор | Astigmatic(AOETI): ROCKY AOE: 2006 |
| Повна назва шрифта | ROCKY AOE |
| Версія | Version 1.000 2006 initial release |
| PostScript назва | ROCKYAOE |
| Виробник | ROCKY-AOE |
| Розмір | 121 Kb |
| Торгова марка | ROCKY AOE is a trademark of Astigmatic (AOETI). |
| Дизайнер | Brian J. Bonislawsky, Astigmatic |
| URL дизайнера | http://www.astigmatic.com/ |
| URL постачальника | http://www.astigmatic.com/ |

Ви можете підключити шрифт ROCKY AOE до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=rocky-aoe" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=rocky-aoe);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'ROCKY AOE', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=rocky-aoe" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ROCKY AOE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ROCKY AOE!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: