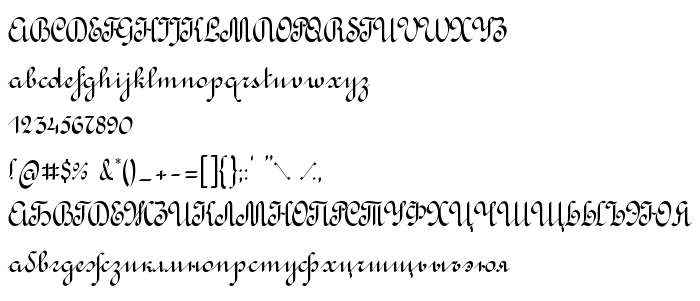
На цій сторінці Ви можете завантажити шрифт Rondo Calligraphic версії Version 1.000, який відноситься до сімейства Rondo Calligraphic (накреслення Regular). Виготівником шрифта є Rondo-Calligraphic. Дизайнер - Ivan D Zeifert (для зв'язку використовуйте наступну адресу: http://www.gliphmaker.com). Завантажте Rondo Calligraphic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: вантажні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 65 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2008 by Ivan Zeifert works. All rights reserved. |
| Сімейство | Rondo Calligraphic |
| Накреслення | Regular |
| Ідентифікатор | IvanZeifertworks: Rondo Calligraphic: 2008 |
| Повна назва шрифта | Rondo Calligraphic |
| Версія | Version 1.000 |
| PostScript назва | RondoCalligraphic |
| Виробник | Rondo-Calligraphic |
| Розмір | 65 Kb |
| Торгова марка | Rondo Calligraphic is a trademark of Ivan Zeifert works. |
| Дизайнер | Ivan D Zeifert |
| URL дизайнера | http://www.gliphmaker.com |
| Описання | Copyright (c) 2008 by Ivan Zeifert works. All rights reserved. |

Ви можете підключити шрифт Rondo Calligraphic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=rondo-calligraphic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=rondo-calligraphic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Rondo Calligraphic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=rondo-calligraphic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rondo Calligraphic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rondo Calligraphic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: