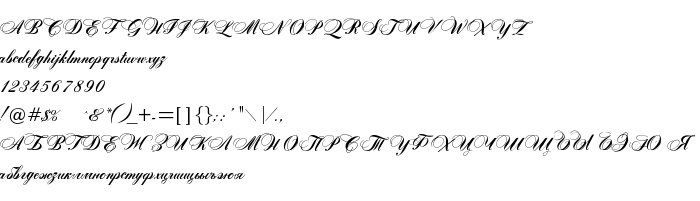
На цій сторінці Ви можете завантажити шрифт Rosamunda One Normal версії Version 1.000 2005 initial release, який відноситься до сімейства Rosamunda One (накреслення Normal). Виготівником шрифта є Rosamunda-One-Normal. Дизайнер - Alexandra Gophmann (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте Rosamunda One Normal безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 106 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Alexandra Gophmann (rusification font Zither script) , 2005. All rights reserved. |
| Сімейство | Rosamunda One |
| Накреслення | Normal |
| Ідентифікатор | AlexandraGophmann(rusificationfontZitherscript): Rosamunda One Normal: 2005 |
| Повна назва шрифта | Rosamunda One Normal |
| Версія | Version 1.000 2005 initial release |
| PostScript назва | RosamundaOne-Normal |
| Виробник | Rosamunda-One-Normal |
| Розмір | 106 Kb |
| Торгова марка | Rosamunda One Normal is a trademark of Alexandra Gophmann (rusification font Zither script) . |
| Дизайнер | Alexandra Gophmann |
| URL дизайнера | [email protected] |

Ви можете підключити шрифт Rosamunda One Normal до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=rosamunda-one-normal" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=rosamunda-one-normal);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Rosamunda One Normal', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=rosamunda-one-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rosamunda One Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rosamunda One Normal!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: