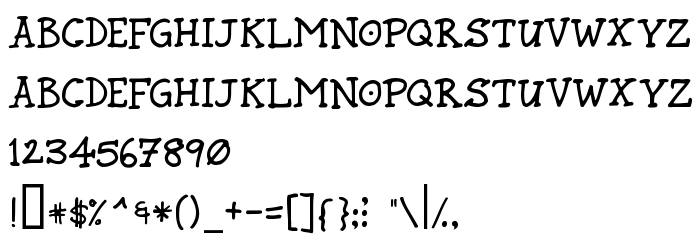
На цій сторінці Ви можете завантажити шрифт Rund Marker версії Macromedia Fontographer 4.1 29/09/1998, який відноситься до сімейства Rund Marker (накреслення Regular). Виготівником шрифта є Rund-Marker. Завантажте Rund Marker безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, шрифти із зарубками. Його розмір - всього 54 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright 1998 ZETAfonts |
| Сімейство | Rund Marker |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 Rund Marker |
| Повна назва шрифта | Rund Marker |
| Версія | Macromedia Fontographer 4.1 29/09/1998 |
| PostScript назва | RundMarker |
| Виробник | Rund-Marker |
| Розмір | 54 Kb |

Ви можете підключити шрифт Rund Marker до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=rund-marker" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=rund-marker);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Rund Marker', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=rund-marker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rund Marker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rund Marker!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: