На цій сторінці Ви можете завантажити шрифт Runic версії Version 1.0; 2001; initial release, який відноситься до сімейства Runic (накреслення Regular). Виготівником шрифта є Runic. Дизайнер - Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Runic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: ієрогліфічні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 159 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
| Сімейство | Runic |
| Накреслення | Regular |
| Ідентифікатор | DmitryDervenjov(drawing)&NikolayDubina(created): Runic: 2001 |
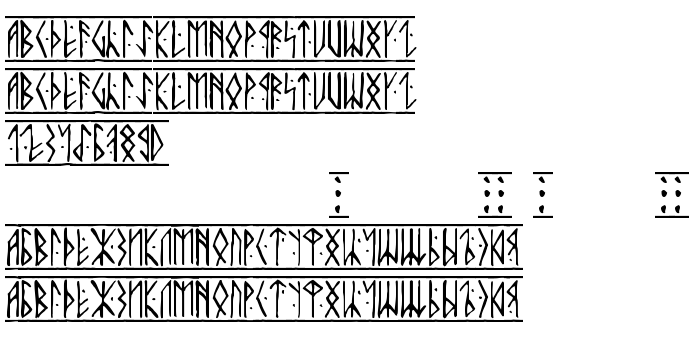
| Повна назва шрифта | Runic |
| Версія | Version 1.0; 2001; initial release |
| PostScript назва | Runic |
| Виробник | Runic |
| Розмір | 159 Kb |
| Торгова марка | Runic is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Дизайнер | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://vedi.d-s.ru/ |
| Описання | Imitation of runic system of writing |

Ви можете підключити шрифт Runic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=runic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=runic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Runic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=runic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
InsetF »