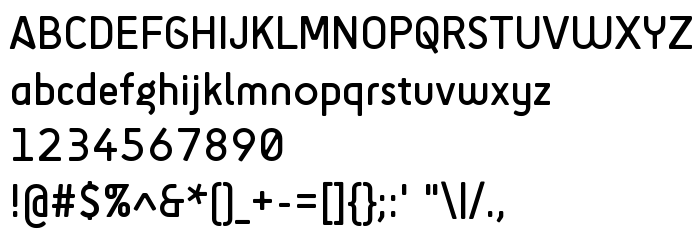
На цій сторінці Ви можете завантажити шрифт SciFly-Sans версії 001.000, який відноситься до сімейства SciFly (накреслення Sans). Виготівником шрифта є Suomi Type Foundry, Suomi Finland. Дизайнер - Tomi Haaparanta (для зв'язку використовуйте наступну адресу: http://www.type.fi). Завантажте SciFly-Sans безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: experimental, некарбовані шрифти. Його розмір - всього 67 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | SciFly |
| Накреслення | Sans |
| Ідентифікатор | SuomiTypeFoundry,SuomiFinland: SciFly-Sans: 2012 |
| Повна назва шрифта | SciFly-Sans |
| Версія | 001.000 |
| PostScript назва | SciFly-Sans |
| Виробник | Suomi Type Foundry, Suomi Finland |
| Розмір | 67 Kb |
| Торгова марка | SciFly-Sans is a trademark of Epiphany Solutions. |
| Дизайнер | Tomi Haaparanta |
| URL дизайнера | http://www.type.fi |
| URL постачальника | http://www.type.fi |
| Описання ліцензії | Copyright (c) 2012 by Epiphany Solutions. All rights reserved. Made exclusively for Epiphany Solutions Ltd., to use as they please. |
| URL ліцензії | http://www.type.fi |

Ви можете підключити шрифт SciFly-Sans до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=scifly" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=scifly);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SciFly-Sans', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=scifly" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SciFly-Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SciFly-Sans!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.