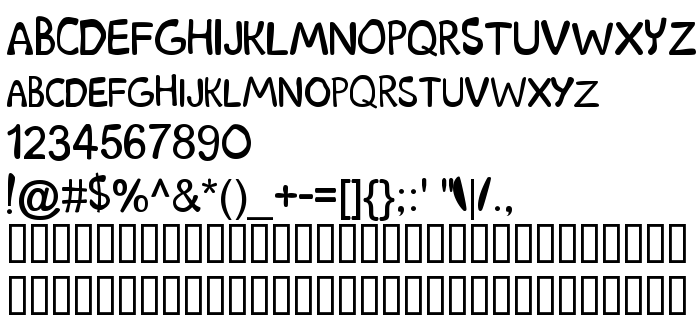
На цій сторінці Ви можете завантажити шрифт Scooby Doo версії Lauren Ashpole's Scooby Doo, який відноситься до сімейства Scooby Doo (накреслення Regular). Виготівником шрифта є Scooby-Doo. Завантажте Scooby Doo безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, шрифти з фільмів. Його розмір - всього 26 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Visit www.livingend.com for more fonts. |
| Сімейство | Scooby Doo |
| Накреслення | Regular |
| Ідентифікатор | Scooby Doo |
| Повна назва шрифта | Scooby Doo |
| Версія | Lauren Ashpole's Scooby Doo |
| PostScript назва | ScoobyDoo |
| Виробник | Scooby-Doo |
| Розмір | 26 Kb |
| Торгова марка | Lauren Ashpole - www.livingend.com |

Ви можете підключити шрифт Scooby Doo до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=scooby-doo" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=scooby-doo);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Scooby Doo', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=scooby-doo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scooby Doo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scooby Doo!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: