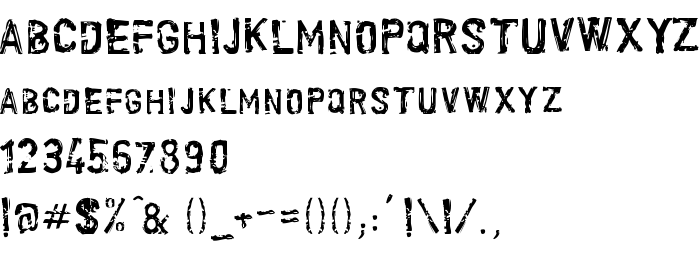
На цій сторінці Ви можете завантажити шрифт Scroonge-Normal версії Version 1.0; 2000; initial release, який відноситься до сімейства Scroonge (накреслення Regular). Виготівником шрифта є Scroonge-Normal. Дизайнер - Joan M. Mas (для зв'язку використовуйте наступну адресу: http://go.to/typephases/). Завантажте Scroonge-Normal безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 88 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Joan M. Mas, 2000. All rights reserved. |
| Сімейство | Scroonge |
| Накреслення | Regular |
| Ідентифікатор | JoanM.Mas: Scroonge-Normal: 2000 |
| Повна назва шрифта | Scroonge-Normal |
| Версія | Version 1.0; 2000; initial release |
| PostScript назва | Scroonge-Normal |
| Виробник | Scroonge-Normal |
| Розмір | 88 Kb |
| Дизайнер | Joan M. Mas |
| URL дизайнера | http://go.to/typephases/ |
| URL постачальника | http://go.to/typephases/ |
| Описання | Freeware for personal use. See more at http://go.to/typephases/ |

Ви можете підключити шрифт Scroonge-Normal до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=scroonge-normal" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=scroonge-normal);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Scroonge-Normal', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=scroonge-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scroonge-Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scroonge-Normal!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« screamo
Наступний шрифт: