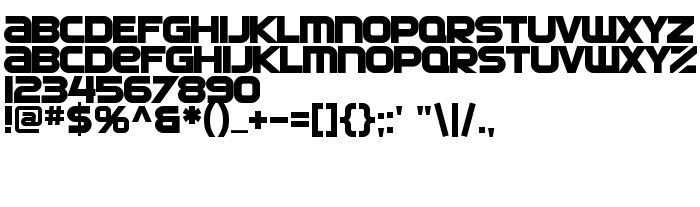
На цій сторінці Ви можете завантажити шрифт SF Automaton Bold версії ver 1.0; 2000. Freeware for non-commercial use., який відноситься до сімейства SF Automaton (накреслення Bold). Виготівником шрифта є SF-Automaton-Bold. Дизайнер - ShyFonts Type Foundry (для зв'язку використовуйте наступну адресу: http://www.shyfonts.com/). Завантажте SF Automaton Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комп'ютерні шрифти, латинські шрифти. Його розмір - всього 24 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Сімейство | SF Automaton |
| Накреслення | Bold |
| Ідентифікатор | ShyFontsTypeFoundry: SF Automaton Bold: 2000 |
| Повна назва шрифта | SF Automaton Bold |
| Версія | ver 1.0; 2000. Freeware for non-commercial use. |
| PostScript назва | SFAutomaton-Bold |
| Виробник | SF-Automaton-Bold |
| Розмір | 24 Kb |
| Торгова марка | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |
| Дизайнер | ShyFonts Type Foundry |
| URL дизайнера | http://www.shyfonts.com/ |
| URL постачальника | http://www.shyfonts.com/ |
| Описання | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |

Ви можете підключити шрифт SF Automaton Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sf-automaton-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SF Automaton Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Automaton Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Automaton Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: