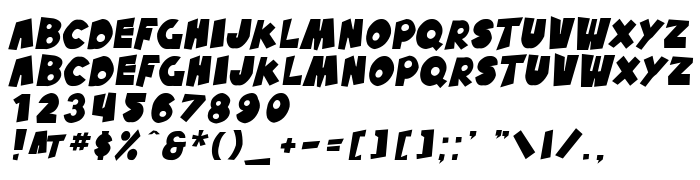
На цій сторінці Ви можете завантажити шрифт SF Pale Bottom Oblique версії ver 1.0; 2000. Freeware for non-commercial use., який відноситься до сімейства SF Pale Bottom (накреслення Oblique). Виготівником шрифта є SF-Pale-Bottom-Oblique. Дизайнер - ShyFonts Type Foundry (для зв'язку використовуйте наступну адресу: http://www.shyfonts.com). Завантажте SF Pale Bottom Oblique безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комічні шрифти, латинські шрифти. Його розмір - всього 26 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Сімейство | SF Pale Bottom |
| Накреслення | Oblique |
| Ідентифікатор | ShyFontsTypeFoundry: SF Pale Bottom Oblique: 2000 |
| Повна назва шрифта | SF Pale Bottom Oblique |
| Версія | ver 1.0; 2000. Freeware for non-commercial use. |
| PostScript назва | SFPaleBottom-Oblique |
| Виробник | SF-Pale-Bottom-Oblique |
| Розмір | 26 Kb |
| Торгова марка | SF Pale Bottom Oblique is a trademark of the ShyFonts Type Foundry. |
| Дизайнер | ShyFonts Type Foundry |
| URL дизайнера | http://www.shyfonts.com |
| URL постачальника | http://www.shyfonts.com |
| Описання | SF Pale Bottom Oblique is a trademark of the ShyFonts Type Foundry. |

Ви можете підключити шрифт SF Pale Bottom Oblique до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SF Pale Bottom Oblique', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Pale Bottom Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Pale Bottom Oblique!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: