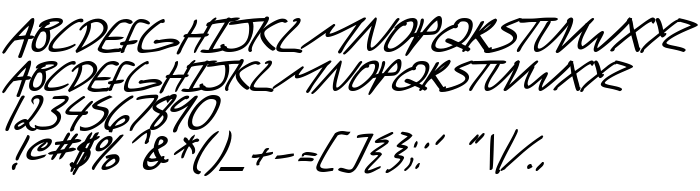
На цій сторінці Ви можете завантажити шрифт SF Scribbled Sans SC Bold Italic версії ver 1.0; 1999. Freeware for non-commercial use., який відноситься до сімейства SF Scribbled Sans SC (накреслення Bold Italic). Виготівником шрифта є SF-Scribbled-Sans-SC-Bold-Italic. Завантажте SF Scribbled Sans SC Bold Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 45 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) ShyFonts Type Foundry, 1999. All rights reserved. |
| Сімейство | SF Scribbled Sans SC |
| Накреслення | Bold Italic |
| Ідентифікатор | ShyFontsTypeFoundry: SF Scribbled Sans SC Bold Italic: 1999 |
| Повна назва шрифта | SF Scribbled Sans SC Bold Italic |
| Версія | ver 1.0; 1999. Freeware for non-commercial use. |
| PostScript назва | SFScribbledSansSC-BoldItalic |
| Виробник | SF-Scribbled-Sans-SC-Bold-Italic |
| Розмір | 45 Kb |
| Торгова марка | SF Scribbled Sans SC Bold Italic is a trademark of the ShyFonts Type Foundry. |

Ви можете підключити шрифт SF Scribbled Sans SC Bold Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-scribbled-sans-sc-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sf-scribbled-sans-sc-bold-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SF Scribbled Sans SC Bold Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-scribbled-sans-sc-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Scribbled Sans SC Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Scribbled Sans SC Bold Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: