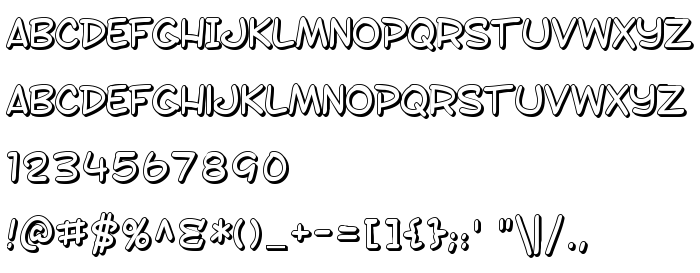
На цій сторінці Ви можете завантажити шрифт SF Toontime Shaded версії ver 1.0; 2000. Freeware., який відноситься до сімейства SF Toontime Shaded (накреслення Regular). Виготівником шрифта є SF-Toontime-Shaded. Дизайнер - ShyFonts Type Foundry (для зв'язку використовуйте наступну адресу: http://www.shyfonts.com). Завантажте SF Toontime Shaded безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 87 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Сімейство | SF Toontime Shaded |
| Накреслення | Regular |
| Ідентифікатор | ShyFontsTypeFoundry: SF Toontime Shaded: 2000 |
| Повна назва шрифта | SF Toontime Shaded |
| Версія | ver 1.0; 2000. Freeware. |
| PostScript назва | SFToontimeShaded |
| Виробник | SF-Toontime-Shaded |
| Розмір | 87 Kb |
| Торгова марка | SF Toontime Shaded is a trademark of the ShyFonts Type Foundry. |
| Дизайнер | ShyFonts Type Foundry |
| URL дизайнера | http://www.shyfonts.com |
| URL постачальника | http://www.shyfonts.com |
| Описання | SF Toontime Shaded is a trademark of the ShyFonts Type Foundry. |

Ви можете підключити шрифт SF Toontime Shaded до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-toontime-shaded" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sf-toontime-shaded);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SF Toontime Shaded', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sf-toontime-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Toontime Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Toontime Shaded!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: