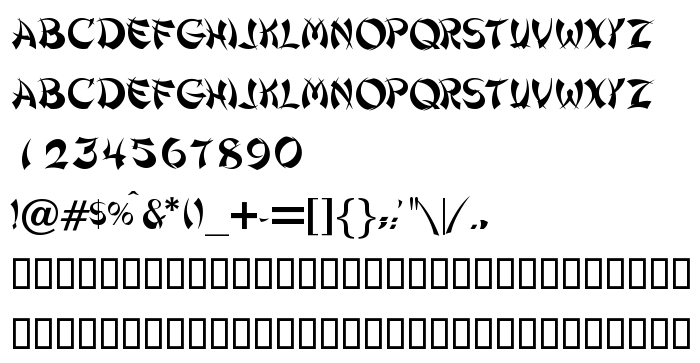
На цій сторінці Ви можете завантажити шрифт Shanghai версії Macromedia Fontographer 4.1 01.07.1995, який відноситься до сімейства Shanghai (накреслення Regular). Виготівником шрифта є Shanghai. Завантажте Shanghai безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, східні шрифти. Його розмір - всього 68 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © Christine Mauerkirchner und Rainer Grunert, Schwalbach, 1995 |
| Сімейство | Shanghai |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 Shanghai |
| Повна назва шрифта | Shanghai |
| Версія | Macromedia Fontographer 4.1 01.07.1995 |
| PostScript назва | Shanghai |
| Виробник | Shanghai |
| Розмір | 68 Kb |

Ви можете підключити шрифт Shanghai до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=shanghai" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=shanghai);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Shanghai', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=shanghai" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shanghai', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shanghai!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: