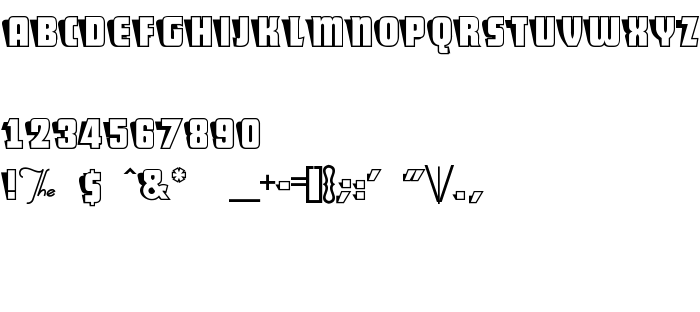
На цій сторінці Ви можете завантажити шрифт Sho-Card-Caps версії Converted from e:\nickfo~1\SHCC____.TF1 by ALLTYPE, який відноситься до сімейства Sho-Card-Caps (накреслення Regular). Виготівником шрифта є Sho-Card-Caps. Завантажте Sho-Card-Caps безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, латинські шрифти. Його розмір - всього 50 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Сімейство | Sho-Card-Caps |
| Накреслення | Regular |
| Ідентифікатор | ALLTYPE:Sho-Card-Caps Regular:ATECH |
| Повна назва шрифта | Sho-Card-Caps |
| Версія | Converted from e:\nickfo~1\SHCC____.TF1 by ALLTYPE |
| PostScript назва | Sho-Card-Caps |
| Виробник | Sho-Card-Caps |
| Розмір | 50 Kb |

Ви можете підключити шрифт Sho-Card-Caps до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sho-card-caps" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sho-card-caps);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Sho-Card-Caps', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sho-card-caps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sho-Card-Caps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sho-Card-Caps!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: