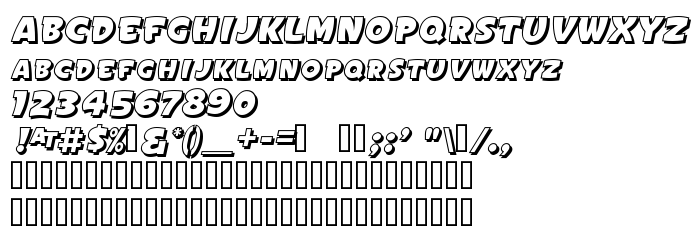
На цій сторінці Ви можете завантажити шрифт SignPainter'sGothicIt.Sh.SC JL версії version 1.0, який відноситься до сімейства SignPainter'sGothicIt.Sh.SC JL (накреслення Regular). Виготівником шрифта є SignPainter'sGothicIt.Sh.SC-JL. Дизайнер - Jeffrey N. Levine (для зв'язку використовуйте наступну адресу: http://www.geocities.com/jeffsfonts). Завантажте SignPainter'sGothicIt.Sh.SC JL безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 35 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2001 by Jeffrey N. Levine. Freeware, not for sale. |
| Сімейство | SignPainter'sGothicIt.Sh.SC JL |
| Накреслення | Regular |
| Ідентифікатор | SignPainter'sGothicIt.Sh.SC JL |
| Повна назва шрифта | SignPainter'sGothicIt.Sh.SC JL |
| Версія | version 1.0 |
| PostScript назва | SignPaintersGothicItShSCJL |
| Виробник | SignPainter'sGothicIt.Sh.SC-JL |
| Розмір | 35 Kb |
| Торгова марка | Trademark of Jeffrey N. Levine |
| Дизайнер | Jeffrey N. Levine |
| URL дизайнера | http://www.geocities.com/jeffsfonts |
| URL постачальника | http://www.geocities.com/jeffsfonts |
| Описання | An italic and drop shadow version of "Sign Painter's Gothic JL". |
| Описання ліцензії | Freeware for commercial or non-commercial use. Resale or distribution in any for of media is strictly prohibited. |
| URL ліцензії | http://www.geocities.com/jeffsfonts |

Ви можете підключити шрифт SignPainter'sGothicIt.Sh.SC JL до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SignPainter'sGothicIt.Sh.SC JL', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=signpainterand039sgothicitshsc-j" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SignPainter'sGothicIt.Sh.SC JL', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SignPainter'sGothicIt.Sh.SC JL!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: