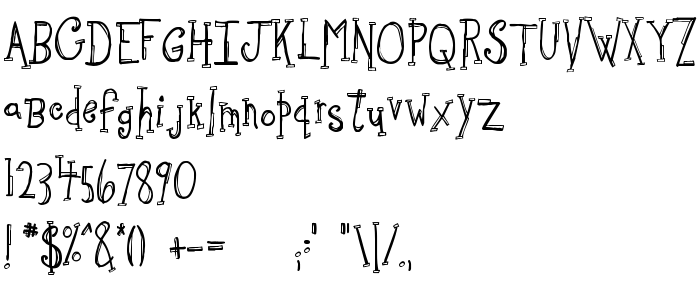
На цій сторінці Ви можете завантажити шрифт Sketchbook версії Version 11.27.98, який відноситься до сімейства Sketchbook (накреслення Regular). Виготівником шрифта є Sketchbook. Дизайнер - UnAuthorized Type (для зв'язку використовуйте наступну адресу: http://members.xoom.com/UAtype/). Завантажте Sketchbook безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, шрифти для графіті. Його розмір - всього 82 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Freeware by: UnAuthorized Type |
| Сімейство | Sketchbook |
| Накреслення | Regular |
| Ідентифікатор | UAtype Sketchbook |
| Повна назва шрифта | Sketchbook |
| Версія | Version 11.27.98 |
| PostScript назва | Sketchbook |
| Виробник | Sketchbook |
| Розмір | 82 Kb |
| Торгова марка | UnAuthorized Type - Ben McGehee |
| Дизайнер | UnAuthorized Type |
| URL дизайнера | http://members.xoom.com/UAtype/ |
| URL постачальника | mailto:[email protected] |
| Описання | I like to sketch sometimes. I'm not very good at it, though. Most everything turns into either letters or landscapes. But I was looking at some cartoons on the web, and the man had written sketchbook something like this. So I tried to simulate his style. I was pretty close, but no matter, it looks good. |
| Описання ліцензії | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Ви можете підключити шрифт Sketchbook до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sketchbook);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Sketchbook', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sketchbook', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sketchbook!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.