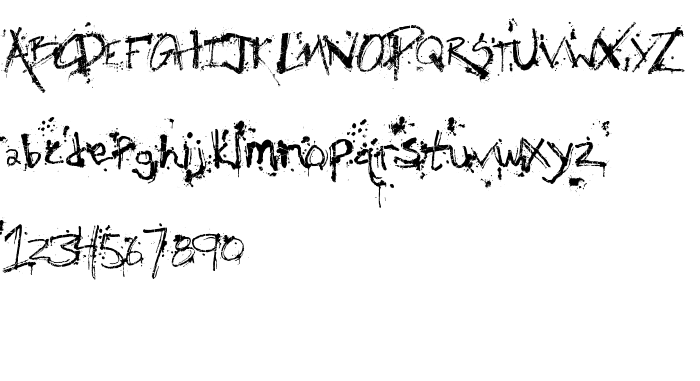
На цій сторінці Ви можете завантажити шрифт SM_obscenisM версії Version 1.000 2005 initial release, який відноситься до сімейства SM_obscenisM (накреслення Regular). Виготівником шрифта є SM_obscenisM. Дизайнер - Dan Meyer (smashmethod) (для зв'язку використовуйте наступну адресу: http://www.noreasontogetexcited.com/). Завантажте SM_obscenisM безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 374 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Dan Meyer (smashmethod), 2005. All rights reserved. |
| Сімейство | SM_obscenisM |
| Накреслення | Regular |
| Ідентифікатор | DanMeyer(smashmethod): SM_obscenisM: 2005 |
| Повна назва шрифта | SM_obscenisM |
| Версія | Version 1.000 2005 initial release |
| PostScript назва | SM_obscenisM |
| Виробник | SM_obscenisM |
| Розмір | 374 Kb |
| Торгова марка | SM_obscenisM is a trademark of Dan Meyer (smashmethod). |
| Дизайнер | Dan Meyer (smashmethod) |
| URL дизайнера | http://www.noreasontogetexcited.com/ |
| URL постачальника | http://www.noreasontogetexcited.com/ |

Ви можете підключити шрифт SM_obscenisM до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=sm_obscenism" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=sm_obscenism);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'SM_obscenisM', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=sm_obscenism" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SM_obscenisM', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SM_obscenisM!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: