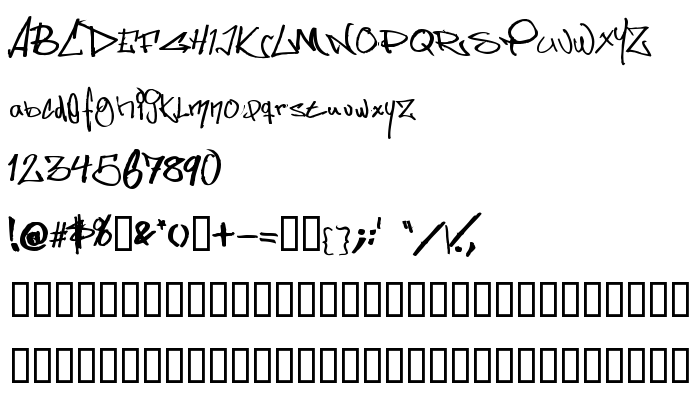
На цій сторінці Ви можете завантажити шрифт Some's Style Straight out of Sweden версії 31-01-00, який відноситься до сімейства Some's Style (накреслення Straight out of Sweden). Виготівником шрифта є Some's-Style-Straight-out-of-Sweden. Завантажте Some's Style Straight out of Sweden безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 46 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Letter design by B-boy Micke Stenius, Leksand, Sweden, converted to a font by Samuel Park 2000 - www.peppesbodega.nu/type |
| Сімейство | Some's Style |
| Накреслення | Straight out of Sweden |
| Ідентифікатор | Some's Style 2000 Straight out of Sweden |
| Повна назва шрифта | Some's Style Straight out of Sweden |
| Версія | 31-01-00 |
| PostScript назва | SomesStyleStraightoutofSweden |
| Виробник | Some's-Style-Straight-out-of-Sweden |
| Розмір | 46 Kb |
| Торгова марка | Samuel Park |

Ви можете підключити шрифт Some's Style Straight out of Sweden до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=someand039s-style-straight-out-o" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=someand039s-style-straight-out-o);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Some's Style Straight out of Sweden', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=someand039s-style-straight-out-o" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Some's Style Straight out of Sweden', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Some's Style Straight out of Sweden!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« GASMASK
Наступний шрифт: