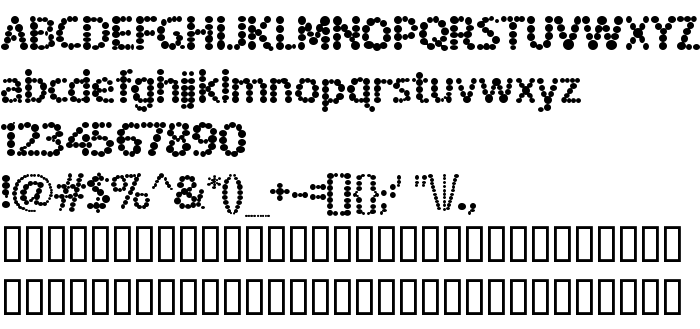
На цій сторінці Ви можете завантажити шрифт Spotted Fever версії Version 1.0 8/25/97, який відноситься до сімейства Spotted Fever (накреслення Regular). Виготівником шрифта є Spotted-Fever. Дизайнер - Ben McGehee (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Spotted Fever безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комп'ютерні шрифти, латинські шрифти. Його розмір - всього 135 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Freeware from UnAuthorized Type |
| Сімейство | Spotted Fever |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1 Spotted Fever |
| Повна назва шрифта | Spotted Fever |
| Версія | Version 1.0 8/25/97 |
| PostScript назва | SpottedFever |
| Виробник | Spotted-Fever |
| Розмір | 135 Kb |
| Торгова марка | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описання | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some new UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Fonts get sick, too. I personally have seen some really sick-looking fonts. This one seems to have caught a strain of Spotted Fever. But don't worry, it's not still contagious. I used my special font medicine to kill all the germs, but leave the look. |
| Описання ліцензії | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Ви можете підключити шрифт Spotted Fever до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=spotted-fever" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=spotted-fever);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Spotted Fever', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=spotted-fever" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Spotted Fever', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Spotted Fever!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: