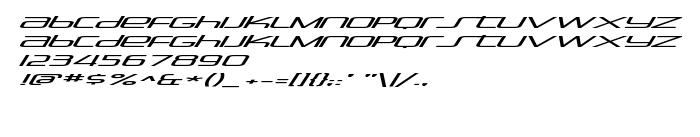
На цій сторінці Ви можете завантажити шрифт Stasmic версії Version 1.1; 2001, який відноситься до сімейства Stasmic (накреслення Regular). Виготівником шрифта є Stasmic. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте Stasmic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, комп'ютерні шрифти, латинські шрифти. Його розмір - всього 43 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Visit www.larabiefonts.com - Freeware. Copyright (c) Ray Larabie, 2001. All rights reserved. Free for commercial or non-commercial use. |
| Сімейство | Stasmic |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie: Stasmic: 2001 |
| Повна назва шрифта | Stasmic |
| Версія | Version 1.1; 2001 |
| PostScript назва | Stasmic |
| Виробник | Stasmic |
| Розмір | 43 Kb |
| Торгова марка | Stasmic is a trademark of Ray Larabie. |
| Дизайнер | Ray Larabie |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.larabiefonts.com |
| Описання | The font is freeware. Check out www.larabiefonts.com. Free for commercial or non-commercial use. |

Ви можете підключити шрифт Stasmic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=stasmic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=stasmic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Stasmic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=stasmic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Stasmic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Stasmic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: