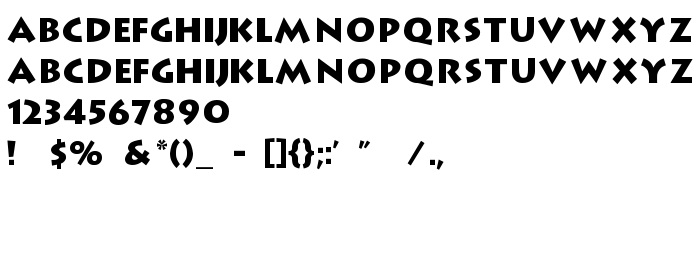
На цій сторінці Ви можете завантажити шрифт Strong Type версії Converted from C:\TEMP\STRONGMN.TF1 by ALLTYPE, який відноситься до сімейства Strong Type (накреслення Regular). Виготівником шрифта є Strong-Type. Завантажте Strong Type безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, комічні шрифти, латинські шрифти. Його розмір - всього 25 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Converted by ALLTYPE |
| Сімейство | Strong Type |
| Накреслення | Regular |
| Ідентифікатор | ALLTYPE:Strongtype Regular:MIKE |
| Повна назва шрифта | Strong Type |
| Версія | Converted from C:\TEMP\STRONGMN.TF1 by ALLTYPE |
| PostScript назва | Strongtype |
| Виробник | Strong-Type |
| Розмір | 25 Kb |

Ви можете підключити шрифт Strong Type до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=strong-type" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=strong-type);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Strong Type', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=strong-type" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Strong Type', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Strong Type!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: